Kommentar-Formular Design anpassen
Das Kommentarsystem von WordPress kann leicht mit CSS angepasst und nach eigenen Designvorstellungen vollständig verändert werden. Hierzu liefert WordPress bereits alle notwendigen CSS-Klassen mit.
In einem WordPress Theme sollte die „comment.php“ vorhanden sein. Diese PHP-Datei sorgt dafür, dass Kommentare und das dazugehörige Formular in einem Blog Post angezeigt und verarbeitet werden kann.
Die Funktion „<?php comment_form(); ?>“ generiert ein Kommentarformular mit vier Textfeldern. Name, E-Mail, Website, Kommentartext und einem optionalen Kontrollkästchen für die Einhaltung der DSGVO und der Schaltfläche „Senden“ als Standard.
CSS Klassen in WordPress
Mit den unten stehenden CSS-Klassen kann man die Kommentarsektion leicht anpassen.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment { }
#submit { }
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit { }Design Beispiel
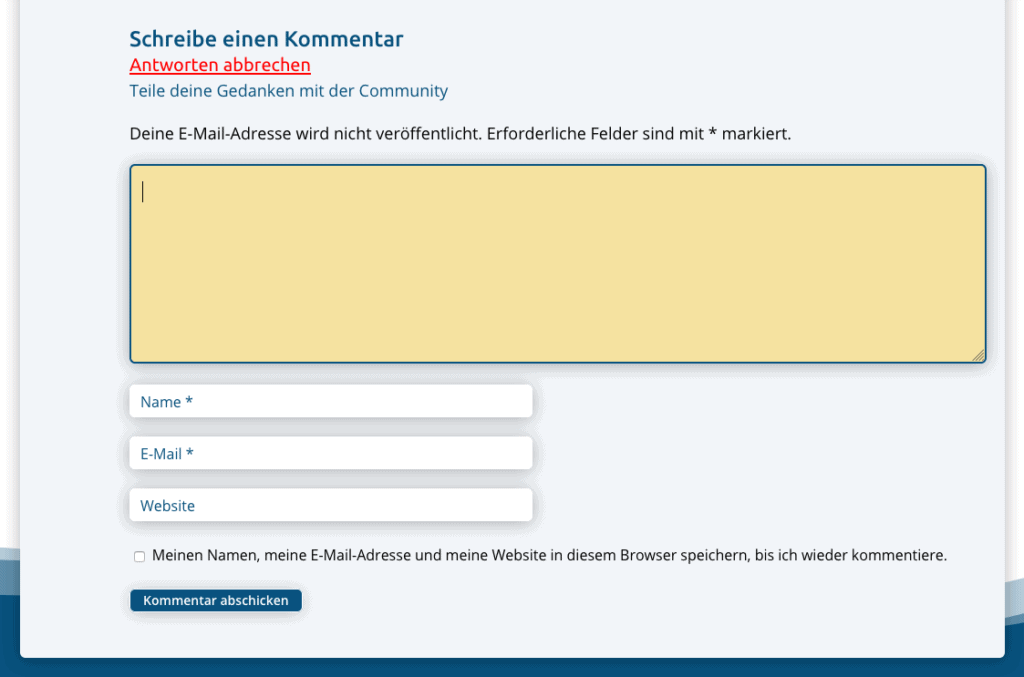
Wenn du beispielsweise den „Reply Cancel Button“ farblich anpassen oder genau platzieren möchtest, weil er gern je nach Theme an unerwarteter Stelle auftaucht, was absolut unprofessionell ist, – dann könnte dein Code z. B. so aussehen, den du bitte in das Custom CSS Feld vom Customizer einfügst.
#cancel-comment-reply-link {
font-size: 20px; text-decoration: underline; color: red;
line-height: 2.4em; font-weight: normal;
padding-top: 2vh; padding-bottom: 20px;
}Und schon kann man den Link nicht mehr übersehen.
Bitte austesten und selbst variieren, da dies nur ein Beispiel ist! Je nach Theme.

Willst du den Titeltext im Kommentarformular ändern oder eine zweite Textzeile hinzufügen, so wie im Bild darüber, dann kann dieser Code eine Möglichkeit sein.
h3.comment-reply-title {
font-size: 0 !important; /* this removes the default title text */
}
h3.comment-reply-title:before {
content: "Schreibe einen Kommentar"; /* your preferred title goes here */
font-size: 24px; /* you might want to change this based on your default header font */
line-height: 2.4em;
}
h3.comment-reply-title:after {
padding-top:5px;
content: "Teile deine Gedanken mit der Community"; /* add'l copy under the title */
font-family: "Open Sans", Arial, sans-serif; /* this is the default Divi body font, you can change it if you need; if removed the text will use your chosen header font */
font-size: 18px;
line-height: 2.4em;
font-weight: normal;
display: block;
}Der Standardtitel ist etwas generisch und du möchtest vielleicht deine Leser etwas persönlicher abholen, einladen und aufmuntern, etwas zu tun.
Voilà, – jetzt ist dein Kommentarformular schon wesentlich persönlicher und einladender.
Tags: Commentform, Kommentarbereich, Kommentarformular, Kommentarsystem
