Alles was du zu den Core Web Vitals (CWV) von Google wissen musst: Ab Mai 2021 werden diese neuen Ranking-Signale in die Bewertung deiner Website stark mit einbezogen. Daher habe ein besonderes Augenmerk darauf. Mit diesem Guide kannst du deine Website Schritt-für-Schritt leicht selbst überprüfen – und die kritischen Werte entsprechend verbessern. Du willst nix mehr verpassen? Lass dich einfach bei neuen SEO-Artikeln automatisch über unseren Newsletter informieren.
1. Was sind Core Web Vitals?
Schon letztes Jahr (2020) hat Google die Core Web Vitals eingeführt. Sie sind also alles andere als neu! Doch ab Mai 2021 gewinnen diese Faktoren besondere Relevanz, da sie direkten Einfluss auf das Ranking in der Suchmaschine Google haben werden.
Die aktuellen Metriken, aus denen die Core Web Vitals bestehen, werden sich im Laufe der Zeit mit Sicherheit weiterentwickeln. Derzeit konzentrieren sich alle drei Aspekte vor allem auf die User Experience: Auf das Benutzererlebnis beim Laden, der Interaktivität und der visuellen Stabilität einer Website.
Keine Sorge, um dies als Website-Betreiber*in zu verstehen, musst du weder ein Guru für Performance noch eine Programmier-Künstlerin sein. Aber eins nach dem anderen.
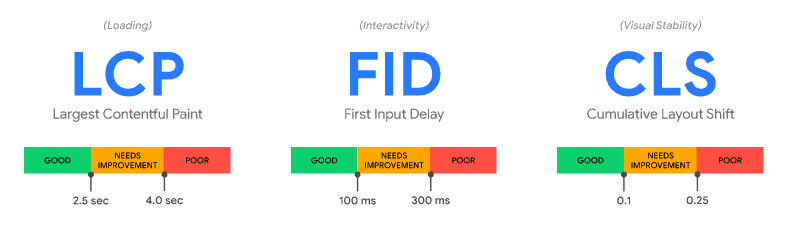
Die folgenden Metriken gehören zu den Core Web Vitals:
- Largest Contentful Paint (LCP) – Ladezeit und -geschwindigkeit
- First Input Delay (FID) – Interaktivität
- Cumulative Layout Shift (CLS) – Visuelle Stabilität
Das Ampelsystem der Google Core Web Vitals – mit den jeweiligen Schwellenwerten:

2. Was ist Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) misst und bewertet die visuelle Stabilität deiner Website: Das, was dein Besucher im Screen seines Smartphones sieht, nennt sich Viewport. Springen in diesem Bereich die dort sichtbaren Elemente noch mal hin und her – nach oben oder unten, dann spricht man von einem Layout Shift. Genau diesen Shift – diese Layoutverschiebung – gilt es zu vermeiden.
Idealerweise bewegt sich innerhalb des Viewports nach dem Laden nix mehr: Jede Headline, jeder Text und jedes Bild sollte von Anfang an fix an seinem Platz sein. Werden bestimmte Inhalte, wie z. B. Werbeanzeigen (Ads) oder Kundenstimmen (Testimonials) zeitverzögert eingeblendet, ist es sinnvoll, diesen Bereich – vorab – mit einer festen Größenangabe zu reservieren.
Damit stellst du sicher, dass sich beim Nachladen dieser Inhalte kein anderes Element noch mal hoch oder runter verschiebt. Denn dieser Effekt ist für uns als User einer Website sehr störend und wirkt irritierend.
Im schlimmsten Fall klicken wir deshalb irrtümlich etwas an, weil sich z. B. ein Button verschoben hat. Und so aus „ABLEHNEN“ plötzlich „AKZEPTIEREN“ wurde. Oder wir lösen ungewollt eine Bestellung aus, die so nicht gewünscht war.
Was ist ein optimaler Messwert für Cumulative Layout Shift?
Damit deine Website hier eine gutes Nutzererlebnis anbietet, sollte der CLS-Messwert (Score) eine Kennzahl von 0,1 oder weniger ausweisen.
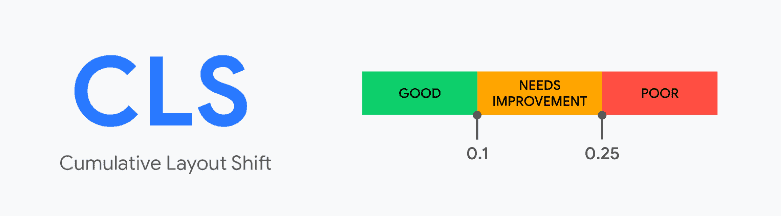
Die Statusmesswerte für Cumulative Layout Shift (CLS) im Detail:
Grün = bis 0,1 (Gut)
Orange = über 0,1 und bis 0,25 (Optimierung erforderlich)
Rot = über 0,25 (Ungenügend)

Wie wird die CLS-Kennzahl berechnet?
Gemessen – und entsprechend bewertet – wird hierbei die Dauer und das Sprung-Verhältnis, bis alle Elemente im Screen ihren finalen Platz haben. Diese Bilder zeigen es klarer:
* 5 Tipps – Wie du CLS verbessern kannst
- Definiere die Größenangabe für jedes Bild, jedes Video und für jede Text-/Content-Box
- Relevante JS-/CSS-Dateien sollten möglichst früh oder inline geladen werden
- Nutze für Animationen besser CSS statt JavaScript
- Vermeide dynamische Layout-Anpassungen mit JavaScript (Stichwort: Masonry)
- Bevorzuge dynamische Designstrukturen mit CSS (z. B. Grid)
3. Was bedeutet Largest Contentful Paint (LCP)?
Kurz gesagt: Largest Contentful Paint (LCP) misst und bewertet die Zeit, bis das größte Element einer aufgerufenen Seite im initialen Viewport vollständig geladen ist.
Relevant ist also die Zeitspanne, die vergeht zwischen dem ersten Aufruf einer URL bis zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich. In der Regel ist das größte Element ein Bild, ein Video oder ein großes Textelement (z. B. die Headline).
Was ist ein optimaler Score für Largest Contentful Paint?
Damit deine Website hier eine gutes Nutzererlebnis liefert, sollte der LCP-Messwert (Score) bei maximal 2,5 Sekunden oder darunter liegen.
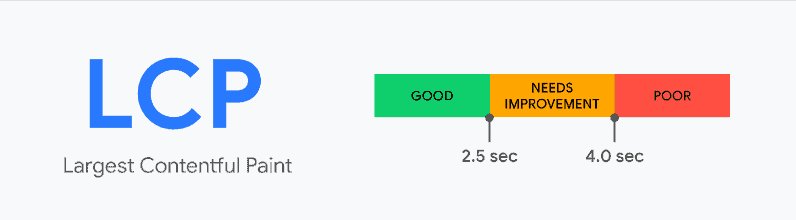
Die Schwellenwerte für Largest Contentful Paint (LCP) im Detail:
Grün = bis 2,5 Sekunden (Gut)
Orange = zwischen 2,5 und 4 Sekunden (Optimierung notwendig)
Rot = über 4 Sekunden (Ungenügend)

* 5 Tipps – Wie du LCP verbessern kannst
- Bilder in geringer Dateigrößen hochladen (z. B. auch srcset nutzen)
- Bilder in modernen Formaten (WebP, Avif) bereitstellen
- Caching nutzen z. B. via Plugin und bei bildstarken Websites CDN verwenden
- Elemente möglichst fix – statt dynamisch – im Viewport anordnen
- Kritische Elemente besser vorladen (via rel=“preload“) und nicht kritische CSS-/ JavaScript-Dateien erst im Footer laden
4. Was ist First Input Delay (FID)?
Wetten, dass du nicht vermutest oder ahnst, welche Eigenschaft deiner Website hier im Prinzip gemessen wird? Bevor du weiterliest – na, irgendeine Idee, was es sein könnte?
Mit FID wird der „erste Eindruck deiner Website“ gemessen und bewertet. Zumindest sofern man einen ersten Eindruck im Internet anhand von Daten messen kann. Doch im weitesten Sinne ist dies aus dem realen Leben aufs Web durchaus übertragbar.
Neben dem Design, den Schriften, den Farben und der optischen Attraktivität deiner gesamten Website spielt insbesondere deren Geschwindigkeit eine wesentliche Rolle. Davon ein Unterbereich ist die Reaktionsfähigkeit – denn niemand von uns mag es, wenn beim Klick auf einen Button oder Link lange nix passiert.
So lange nix passiert, dass du zwischen Klick und Reaktion gefühlt locker einen Kaffee oder Tee holen kannst. Die besuchte Seite also alles andere als agil und reaktionsschnell ist.
Bei diesem FID-Messwert gehts in erster Linie darum, welche Erfahrung dein Besucher mit deiner Website macht, sobald er mit dieser interagiert. Etwas anklickt. Eine Schaltfläche antippt oder scrollt. Antwortet der jeweilige Bereich rasch? Oder ist die Reaktion verzögert?
Was ist ein optimaler Score für Largest Contentful Paint?
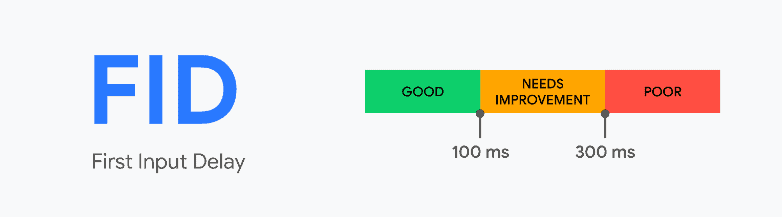
Die Schwellenwerte für First Input Delay (FID) im Detail:
Grün = bis 100 Millisekunden (Gut)
Orange = zwischen 100 und 300 ms (Optimierung erforderlich)
Rot = über 300 Millisekunden (Ungenügend)

* 5 Tipps – Wie du FID verbessern kannst
- Einfache Seitenstruktur und schlanken Code verwenden
- Große Dateien auf kleinere Dateien aufteilen
- Komplexe JavaScripte / CSS-Dateien vermeiden
- Unkritische Elemente erst im Footer laden
- Externe Inhalte (z. B. Like-Buttons) vermeiden und Aufrufe zu Code von Drittanbietern reduzieren
5. Wie messe ich die Core Web Vitals meiner Website?
Wie findest du nun heraus, wie es um die drei wichtigen Kennzahlen deiner Website derzeit steht? Dafür gibts mehrere Möglichkeiten und Tools: Um die Core Web Vitals zu messen und so die aktuellen Score-Werte deiner Website herauszufinden.
Hier mehrere Links zu Pages oder Tools, die ich fürs testen am häufigsten nutze:
- Google PageSpeed Insights
- In der Google Search Console
- Chrome Entwicklertools (Chrome DevTools)
- Lighthouse Tool
- Browser-Erweiterung The Web Vitals Extension
- CrUX Dashboard im Data Studio von Google
- WebPage Test
Meine Empfehlung
Teste die URLs deiner Website (Startseite und insbesondere Blogseiten) regelmäßig immer mal wieder. Insbesondere nach größeren WordPress Updates und wenn du ein Plugin installiert oder eines deaktiviert hast. Dadurch erkennst du rechtzeitig, falls sich die Core Web Vitals-Messwerte erheblich verschlechtern sollten. So kannst du unmittelbar nachjustieren und eingreifen, bevor sich dies negativ auf deine Rankings bei Google ausgewirkt hat.
6. Generelle Tipps für gute Core Web Vitals
Ein magisches Plugin, das „schlechten“ oder besser gesagt umfangreichen Code – wie mit Zauberkräften – verschlanken oder im nach hinein verbessern kann, gibt es einfach nicht.
Daher ist es gerade am Anfang wichtig, mit deiner WordPress Website richtig zu starten. Das Fundament solide und gleichzeitig ohne großen Aufwand erweiterungsfähig zu wählen.
Gute Voraussetzungen sind:
- Schneller Webserver und schnelle Datenbank für optimale Ladegeschwindigkeit
- Optimiere den Content – insbesondere die Bilder – für kurze Ladezeiten deiner Website
- Setze nur notwendige CSS-/JavaScript-Dateien ein
- Nutze statt komplexer Bibliotheken (iQuery) besser CSS-Animationen oder Vanilla JavaScript
- Vermeide externe Bibliotheken
- Auf die Alleskönner – umfangreiche Multi-Purpose Themes – für WordPress verzichten
- Alle Bilder bestmöglich verkleinern und Dateigrößen gering halten
- Reduziere Code und sorge insgesamt für einen schlanken Code deiner Website
- Plugins sorgfältig testen und auswählen – und jedes unnötige Plugin deaktivieren
- Caching Plugin (z. B. WP Rocket und Autoptimize) verwenden
Ich weiß, das waren ’ne Menge technische Daten und Fakten. Uff!
Doch du bist jetzt bestens gerüstet, den „Herzschlag deiner Website“ dauerhaft zu prüfen – und weißt, wo sie derzeit im vitalen grünen Bereich liegt. Oder welche Core Web Vitals möglicherweise kritische Diagnosewerte – also Rhythmusstörungen haben und demnächst besondere Beachtung und Fürsorge wünschen.
Ist noch eine Frage offengeblieben?
Dann schreib sie mir einfach unten als Kommentar.
PS: Und teste ganz nebenbei die Reaktionsfreudigkeit – den FID – dieser Website! *smile*
CEO und Gründerin von SMARTinONE®
Websites die Sichtbarkeit erreichen und konvertieren.



![Cookie-Plugin WordPress: Die TOP Favoriten 2024 [Vergleich der Besten]](https://smart-in.one/eu/uploads/2021/02/cookie-plugin-wp-cookie-hinweis-banner-sio-400x250.jpg)


0 Kommentare